Sự kết hợp giữa nội dung trang web và thiết kế UX tối ưu đảm bảo hiệu quả của các chiến lược SEO. Nhấp vào blog này để khám phá thêm chi tiết.
Đầu tư nhiều nỗ lực và ngân sách cho nội dung trang web cho bạn cơ hội cao hơn để thu hút lưu lượng truy cập dồi dào. Thông qua việc tối ưu hóa từ khóa và liên kết ngược, Google có thể xác định mức độ liên quan của trang web so với các xếp hạng xuất hiện trong kết quả tìm kiếm.
Tuy nhiên, luồng người dùng đến trang web của bạn có thể bị lãng phí do nhiều yếu tố khác nhau. Việc duy trì lưu lượng truy cập đòi hỏi sự kết hợp hợp lý giữa nội dung với thiết kế giao diện để đáp ứng trải nghiệm của người dùng.
Nhằm kích thích sự tò mò và nhu cầu mua hàng của khách truy cập, các doanh nghiệp phải tích hợp thiết kế UX vào chiến lược SEO tổng thể. Nếu bạn chưa có ý tưởng cụ thể cho kế hoạch này, hãy tiếp tục đọc để biết thêm chi tiết.

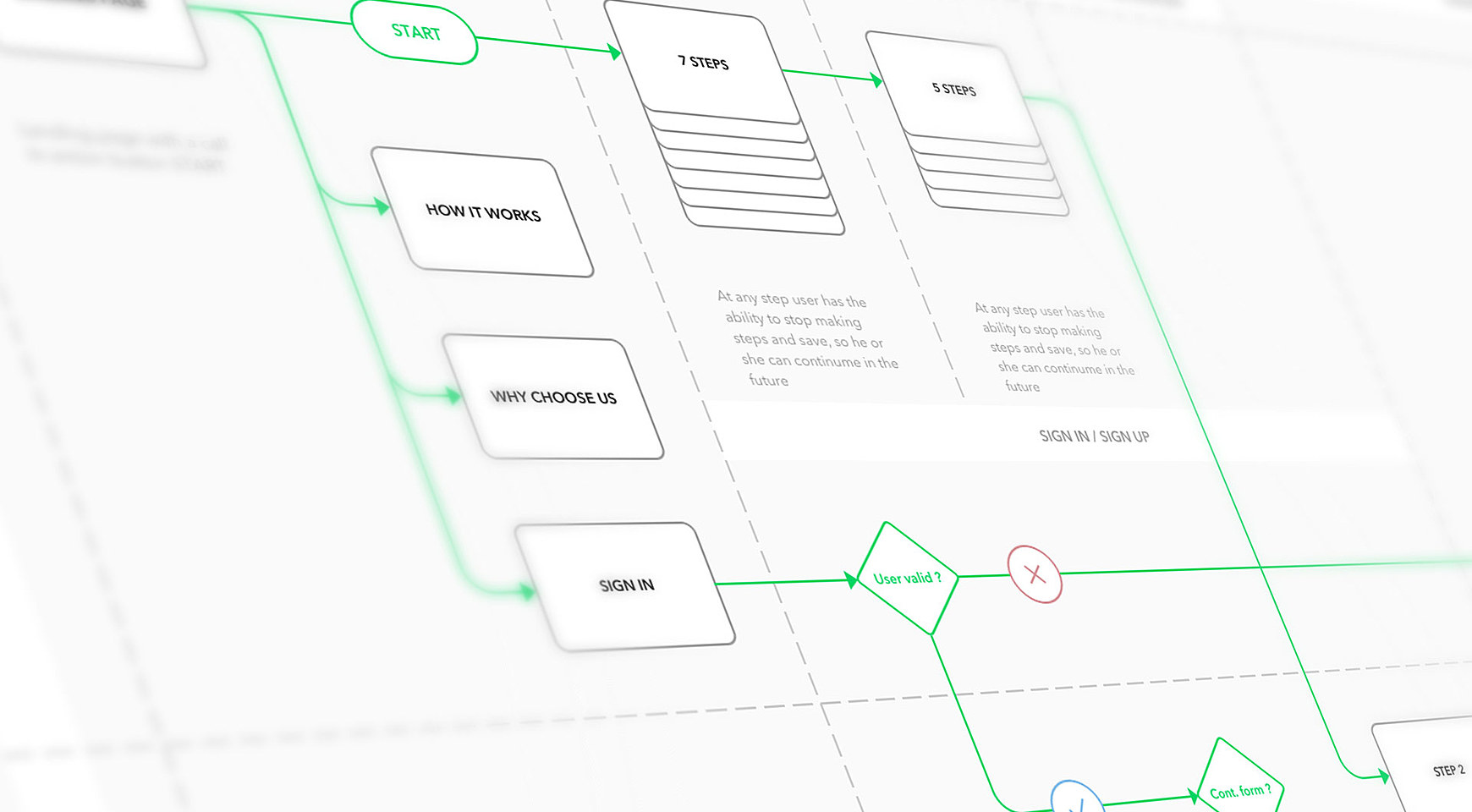
Source: Neoito
Mục lục
Ảnh Hưởng Đáng Kể Của Thiết Kế UX đến SEO
Định nghĩa
Với mục đích tối ưu là trải nghiệm mượt mà của người dùng, UX hướng đến hệ thống sắp xếp giảm thiểu sự mất tập trung của các yếu tố trên trang web để điều hướng khách truy cập. Giao diện được thiết kế tốt có thể tăng mức độ tương tác của người dùng và giữ chân của họ trên trang đích.
Ngược lại, thiết kế không đảm bảo chất lượng bộc lộ những điểm yếu làm xáo trộn hành trình của khách hàng. Bằng cách nghiên cứu những “vùng trũng” này, quản trị viên trang web có thể thu được một công cụ mạnh mẽ để thu thập thêm thông tin chi tiết và tạo ra nhiều chuyển đổi hơn.
Tầm quan trọng của UX
UX và SEO có chung một mục tiêu là nâng cao trải nghiệm người dùng từ giai đoạn xây dựng nhận thức đến mua hàng. Bên cạnh nội dung blog chuyên dụng, thiết kế UX có tính chuyển đổi cao góp phần duy trì mức độ tương tác một cách hiệu quả. Nhờ vào việc đáp ứng tốt nhu cầu tìm kiếm của khách hàng, trang web của bạn nhanh chóng thăng hạng trên trang kết quả của các công cụ tìm kiếm.
Tương tác của người dùng thông báo cho Google về mức độ hài lòng khi trải nghiệm trang web. Thông qua phân tích tổng quan các chỉ số UX như số lần nhấp chuột, thời gian dừng và tỷ lệ thoát, thuật toán Google đưa ra đánh giá tích cực về trang đích của bạn và xếp thứ hạng cao hơn.
Bên cạnh đó, hiệu ứng trickle down – khi người dùng hài lòng với thông điệp thương hiệu và dự định chia sẻ chúng một cách rộng rãi – những nỗ lực của quản trị viên sẽ phát huy tác dụng đáng kể trong chiến lược SEO tổng thể.

Source: Unsplash
Các Chỉ Số Và Nhân Tố Chính Của UX Có Liên Quan SEO
Về hiệu suất trang web trong luồng điều hướng người dùng từ người mới đến khách hàng trung thành, thiết kế UX áp dụng một số chỉ số cốt lõi để đánh giá hiệu quả SEO. Bên cạnh đó, phương pháp tối ưu hóa cấu trúc thường đi kèm với sự tích hợp của nhiều yếu tố trên trang.
Chỉ số
Các chỉ số quan trọng chứng minh hiệu quả của thiết kế UX đối với SEO:
- Tỷ lệ thoát (Bounce rate)
Tỷ lệ thoát đề cập đến phần trăm người dùng rời đi mà không chuyển đổi hành động sau khi xem một trang web. Mặc dù cung cấp insight đáng chú ý, tỷ lệ thoát có thể gây nhầm lẫn cho các nhà phân tích do sự đa dạng về loại trang web và ngành.
Cụ thể, tỷ lệ thoát cao không đồng nghĩa với sự phàn nàn của người dùng với những thao tác trên trang web của bạn. Khi hiển thị trang web dưới dạng một trang đích duy nhất để thuyết phục người dùng thực hiện hành vi mua hàng, tỷ lệ thoát tăng là điều bình thường.
Dựa trên dữ liệu được thu thập bởi GoRocketFuel, tỷ lệ thoát trung bình nằm trong khoảng từ 41% đến 51%. Các ngành cụ thể cho thấy sự khác biệt về tỷ lệ thoát tùy thuộc vào danh mục trang web và nguồn lưu lượng truy cập.
Theo Custom Media Labs, một trang thương mại điện tử có tỷ lệ thoát trung bình thấp nhất, chỉ từ 20% đến 45%. Trong khi đó, các blog, từ điển và trang đích với cùng vị trí thường chiếm từ 65% đến 90%.
Bên cạnh đó, nguồn truy cập góp phần phân biệt xác suất rời đi của những người dùng cụ thể. Theo ConversionXL, lưu lượng từ email và nguồn refferal thu hút nguồn khách truy cập chất lượng với tỷ lệ thoát lần lượt là 35,2% và 37,5%. Trong khi đó, người xem đến từ các nền tảng mạng xã hội và quảng cáo hình ảnh thì ít thành công hơn, với tỷ lệ thoát là 54% và 56,5%.
- Thời gian trên trang (Time on page)
Do sự biến động của Tỷ lệ thoát giữa các ngành và loại trang web, thuật toán của Google không thể đánh giá chất lượng trang web dựa trên số liệu này. Thay vào đó, Google sẽ xếp hạng thứ hạng thông qua Thời gian trên trang (còn gọi là Thời gian dừng), được phân loại theo cách nhấp chuột.
Nhấp chuột dài được tính khi người dùng dành nhiều thời gian trên một trang trước khi rời đi. Nếu người dùng quay lại Trang kết quả ngay lập tức, Google sẽ tiến hành trừ điểm trên chất lượng tổng thể.
Chỉ số Thời gian trên trang thấp cho thấy chất lượng trang web không đáp ứng được mức độ liên quan của nội dung và trải nghiệm người dùng. Cụ thể, nội dung blog không thể trả lời câu hỏi tìm kiếm. Các vấn đề về bố cục và điều hướng phức tạp cũng làm gián đoạn trải nghiệm người dùng.
- Số trang trong mỗi phiên truy cập (Page per session)
Các doanh nghiệp có thể dựa vào số liệu này để xem xét liệu trang web có đang cung cấp nội dung hữu ích và điều hướng dễ dàng hay không. Việc cân nhắc số lượng trang mỗi phiên cho phép bạn phân tích hành trình của người dùng để sửa đổi UX.
Google bắt đầu đếm phiên từ khi người dùng truy cập một trang web đến khi họ trả về Trang kết quả. Bên cạnh đó, dừng lại ở một trang mà không có thêm hành động nào khác trong 30 phút cũng cho thấy tín hiệu kết thúc phiên.
Số trang mỗi phiên phản ánh mức độ hài lòng của khách truy cập trong tương tác với trang web của bạn. Khi áp dụng những điều kiện thuận lợi cho điều hướng UX và nội dung, trang web của bạn có thêm cơ hội tiềm năng để tăng thứ hạng trên kết quả tìm kiếm của Google.
Nhân tố
- Tốc độ trang web (Site speed)
Trang web vận hành chậm chạp là điều nên tránh trong hành trình của người truy cập. Do đó, tốc độ trang web ảnh hưởng đến tỷ lệ thoát nên được ưu tiên cân nhắc khi triển khai thiết kế UX.
Bỏ qua một số nhân tố ngoài tầm kiểm soát như kết nối internet, doanh nghiệp có thể tối ưu hóa các yếu tố UX của hệ thống để thúc đẩy tốc độ tải. Quản trị viên web nên giảm thiểu kích thước hình ảnh và tích hợp tệp CSS / Javascript để hạn chế yêu cầu HTTP ít nhất có thể.
- Khả năng đáp ứng trên thiết bị di động (Mobile-responsiveness)
Chiếm hơn 50% lưu lượng truy cập, tìm kiếm trên thiết bị di động đòi hỏi nỗ lực chuyên sâu để tối ưu hóa khả năng phản hồi. Nếu không thể đáp ứng nhu cầu của người dùng di động, doanh nghiệp đứng trước rủi ro về các chỉ số hiệu suất thấp, từ đó dẫn đến sự sụt giảm về lưu lượng.
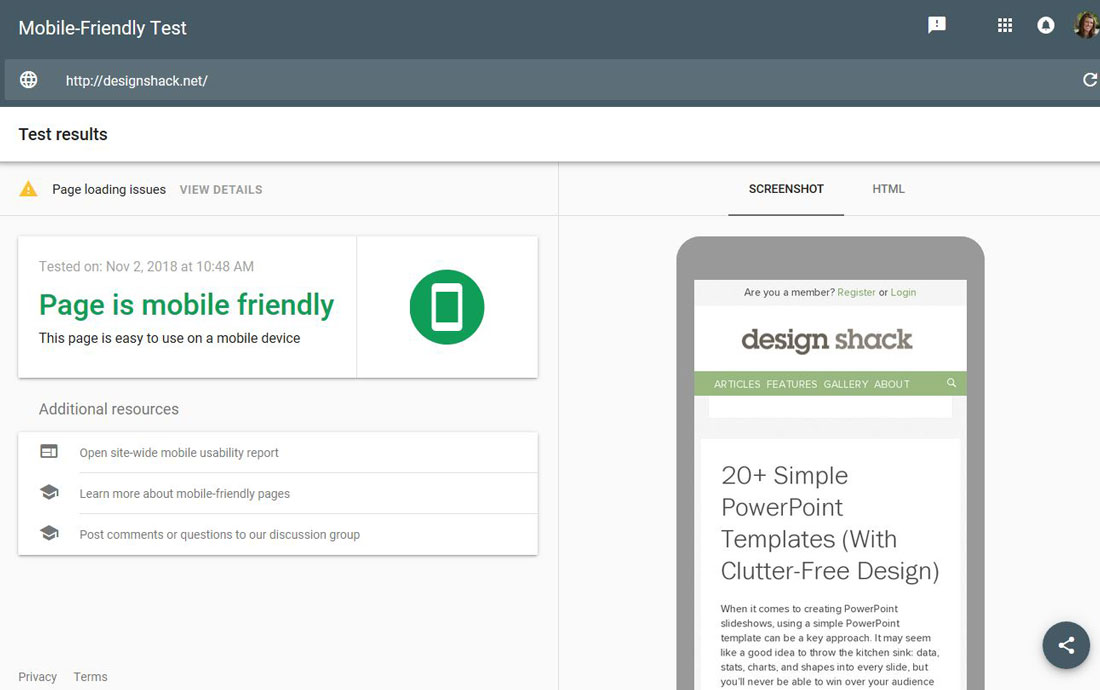
Hiện tại, Google đang cung cấp một bài kiểm tra tổng thể về khả năng đáp ứng trên thiết bị di động. Bên cạnh kết quả về mặt hiệu suất, bạn còn có thể nhận được các đề xuất về cải thiện trải nghiệm cho người dùng.

Source: Designshack
- Cấu trúc URL
Cấu trúc URL thân thiện góp phần xây dựng trải nghiệm người dùng lý tưởng. Rõ ràng, một tên URL ngắn gọn cho biết nơi người dùng đang tham gia vào trang web.
Bên cạnh việc giảm bớt sự trực quan, cấu trúc URL phải thích ứng với các công cụ tìm kiếm thông qua thiết lập của các từ khóa URL. Nó cho phép Google chủ đề trang web để lập chỉ mục.
- Tổ chức Menu (Streamlined Menus)
Một thiết kế UX chất lượng tập trung vào sự phân bổ logic các menu để điều hướng người dùng một cách chính xác. Phân loại các chủ đề lớn thành các danh mục chính và phụ dẫn dắt người dùng đi đến các điểm có liên quan.
Mẹo Xây Dựng UX Để Cải Thiện SEO
Sau khi phân tích các chỉ số và yếu tố ảnh hưởng đến hiệu quả thiết kế UX, phần tiếp theo của chúng tôi tập trung vào thực tiễn áp dụng phương pháp hữu ích để cải thiện SEO.
Bạn có thể dễ dàng tìm thấy nhiều mẹo được chia sẻ trên khắp các diễn đàn và cộng đồng SEO, nhưng hầu hết thường hướng đến tính điều hướng, thân thiện với thiết bị di động và tốc độ trang.
Đơn giản hóa điều hướng
Đưa người dùng đến một vị trí mong muốn thông qua điều hướng dễ dàng không chỉ tạo ra trải nghiệm thuận tiện mà còn tiết kiệm thời gian. Để tối ưu hóa điều hướng, bạn có thể tham khảo các phương pháp sau:
- Sử dụng danh sách, tiêu đề, ký tự đầu dòng và biểu tượng
- Gắn nhãn các danh mục chính và phụ bằng các từ ngắn gọn và mang tính mô tả cao. Bạn nên tích hợp thêm một số biểu tượng và hình ảnh nổi bật bên cạnh tên nhãn để tăng khả năng diễn đạt. Tránh trình bày các biểu tượng nhỏ trên màn hình hiển thị lớn.
- Sắp xếp menu ở những vị trí quen thuộc và tận dụng bảng màu tương phản để làm nổi bật.
- Phân biệt điều hướng cho thiết bị di động và máy tính để bàn
Source: Agente
Tối ưu khả năng phản hồi trên thiết bị di động
Triển khai các phương pháp sau giúp trang web của bạn đáp ứng tốt với người dùng di động:
- Áp dụng CSS tùy chỉnh để tăng tính thân thiện với thiết bị di động (sửa đổi các thành phần bố cục, điều chỉnh kích thước phông chữ, v.v.)
- Lựa chọn các chủ đề và plugin đáp ứng. Sau đó, xem xét bản demo để quyết định lựa chọn phù hợp nhất.
- Thiết kế một phiên bản cửa sổ bật riêng cho thiết bị di động.
- Phát triển một ứng dụng di động để triển khai tối đa những lợi ích của hình thức này. Cụ thể, bạn có thể thông báo cho người dùng về các blog mới thông qua các thông báo đẩy. Bên cạnh đó, giao diện ứng dụng cho phép khách hàng tiến hành đăng ký trực tiếp.
Đẩy nhanh tốc độ trang
Cải thiện tốc độ tải đảm bảo trải nghiệm tốt hơn, đồng thời giảm tỷ lệ thoát. Cùng với các đề xuất từ Core Web Vitals, bạn có thể tối ưu hóa tốc độ trang web thông qua các phương pháp sau:
- Sử dụng plugin bộ nhớ đệm để lưu một số tệp của trang web
- Xây dựng mạng phân phối nội dung (CDN)
- Nén hình ảnh để giảm kích thước
- Cập nhật tất cả các khía cạnh của trang web (plugin, chủ đề, CMS, v.v.)
Phối hợp với những phần tử giao diện người dùng (UI), các phương pháp UX này có thể mang lại trải nghiệm người dùng nhất quán và dễ hiểu.
()